How to boost your branded event page
Your event homepage is more than a place for people to buy tickets - it is an opportunity for your brand to be seen, shared and remembered.
Make the most out of your event design and TryBooking’s features by creating an event homepage that suits your brand, attracts more attention from guests and looks great on any listing, website or social media post.
Today we'll look at the different elements involved in creating the homepage for this sample event, called A TryBooking Test Event
There are a number of opportunities to customise and brand your event homepage, here’s a quick summary of the image options:
| Name | Description | Best size |
| Hero image | The main image for your event. | Minimum width of 890px |
| Wallpaper image | The full background image of your event homepage. | 3000 x 3000px |
| Search image | The thumbnail image accompanying your event info on the TryBooking Buy Tickets listing page (if your event is public), your Event Listing Page or widget. | 300 x 200px |
| Extra images (up to 3) | These are small landscape images at the footer of your page, useful for sponsor logos etc. | 290 x 160px |
Let's get started!
Tips To Designing A Great Homepage For Your Event On TryBooking
- 1. Check All Details
- 2. Create A Basic Homepage
- 3. Check Event Tags
- 4. Grab Attention With Your Hero Image
- 5. Blend With A Wallpaper Background
- 6. Add Other Images To Compliment The Page
- 7. Event Thumbnail (What People See When Searching Your Event)
- 8. Event Page Fonts
- 9. Keep Previewing
- 10. Event Homepage Sharing Links
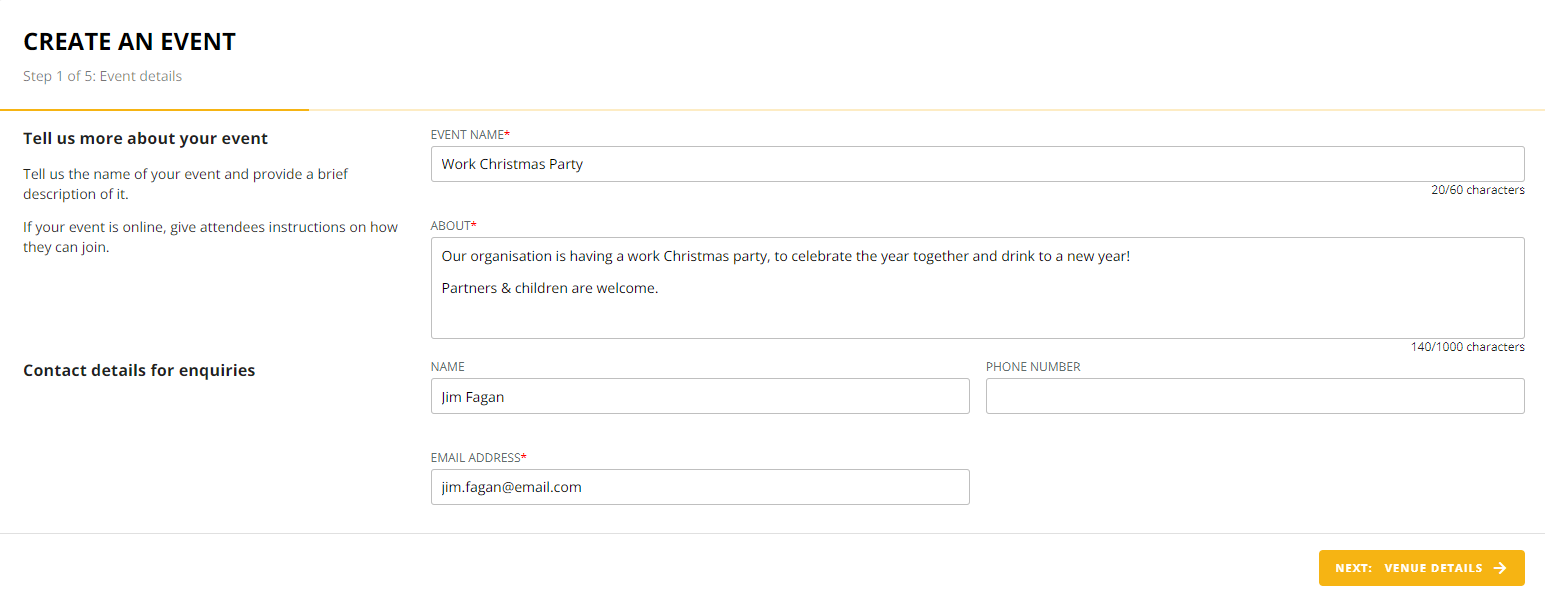
1. Follow the prompts and fill in your event details
Once you hit "Create new event", you'll be asked to fill in a number of details, starting with the event name, description and contact person:

You'll then be asked for other information such as your event location, session times, booking windows, capacity and more.
Remember, you can always go back and adjust these later. It's also important to note that the details you provide will show up automatically on your event homepage through a feature called Event Tags.
Event Tags take your information entered, such as event name, date, description, location and more, and display them straight onto your event homepage so that you don't need to type them in again. We will discuss these in more detail later.
2. Create a basic homepage
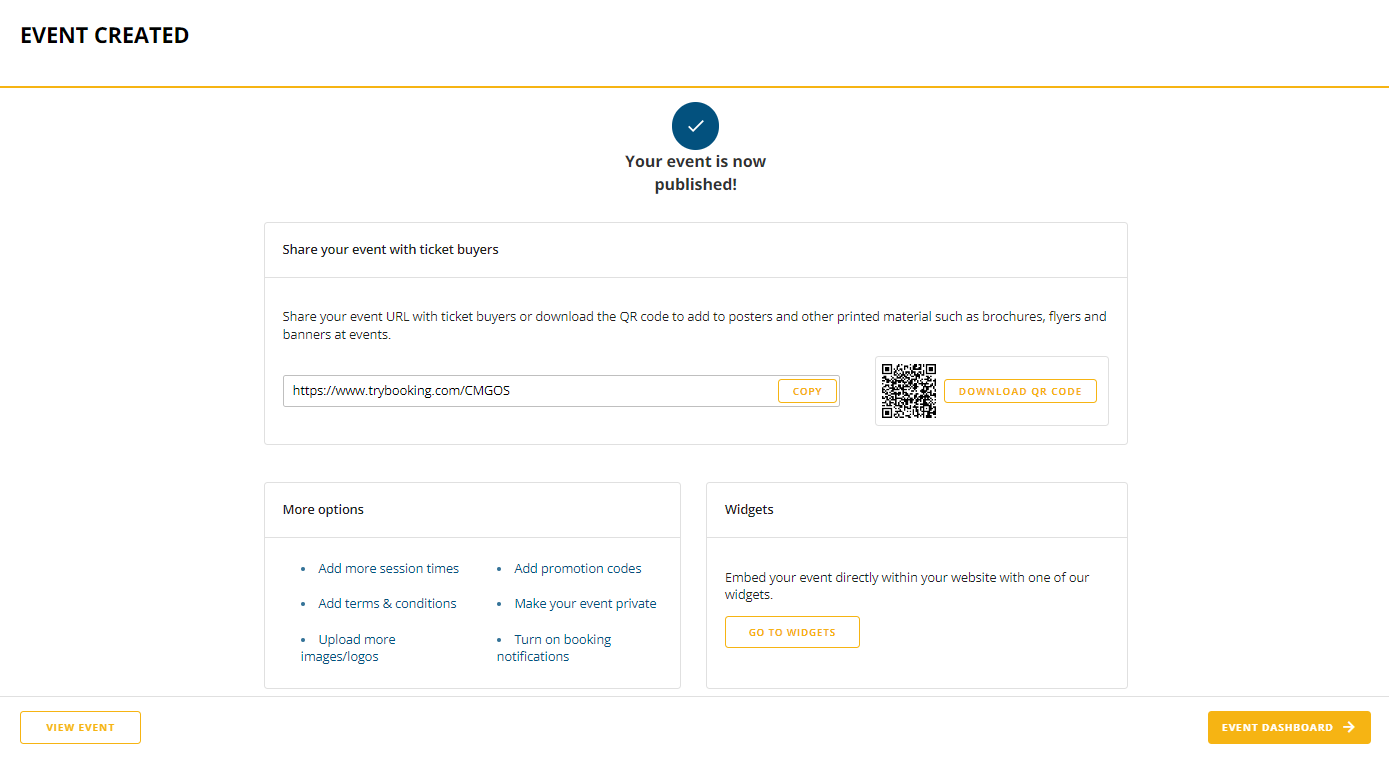
After we've gone through and filled all the event information, we will be given URLs to access the event homepage:

It's fine to leave this homepage as is and start using it for ticket sales, but taking a few extra minutes to decorate or brand the homepage with your own logos and styles can really help boost your event. So let's continue by sprucing things up.
3. Go to Design (and check your Event Tags)
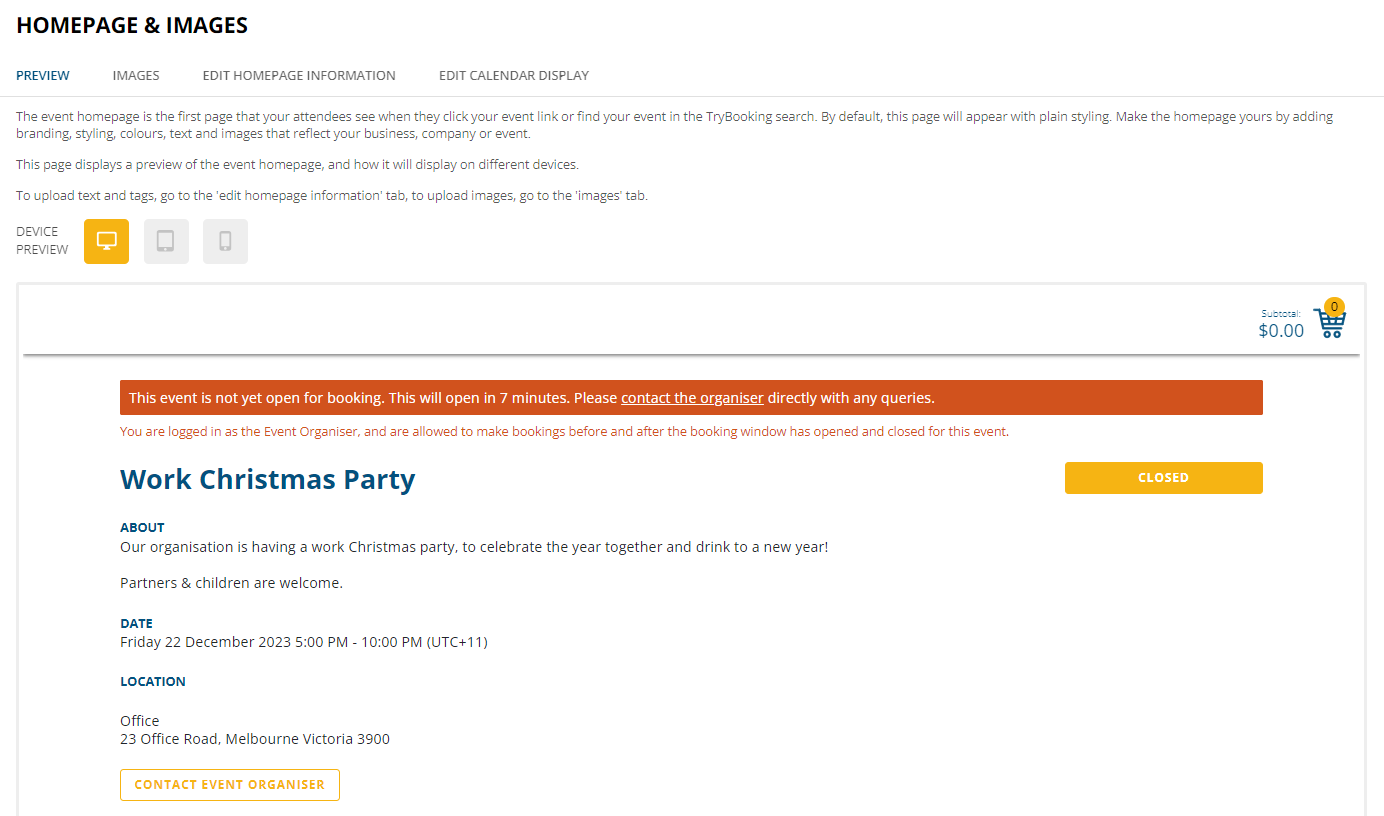
Click on Homepage and Images in your Event Dashboard, and the first tab you'll see is Design. Here is where you can check the Event Tags are pulling all the information you want your guests to see. You can also preview how the Event Tags will look in the Preview tab.

If there are Event Tags that don't need to be shown on your event homepage, simply remove them.
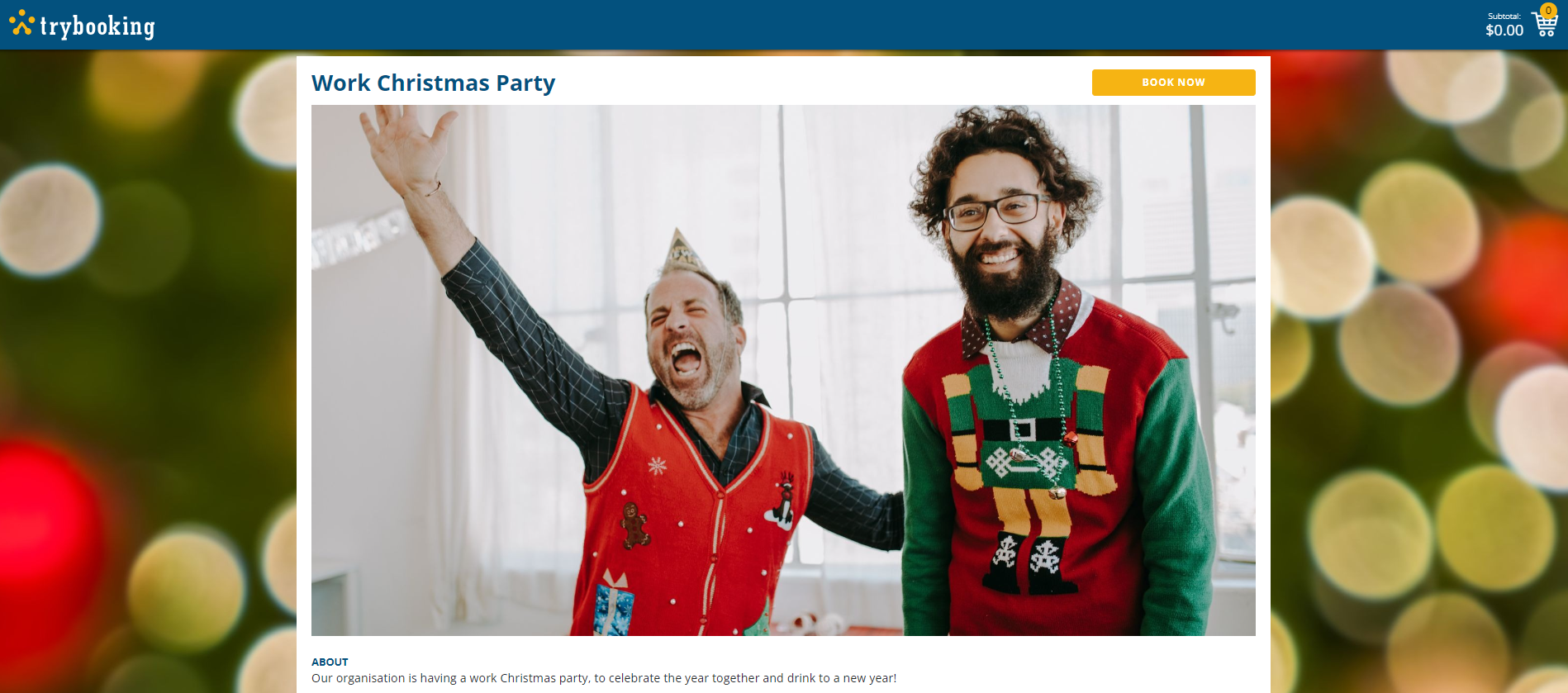
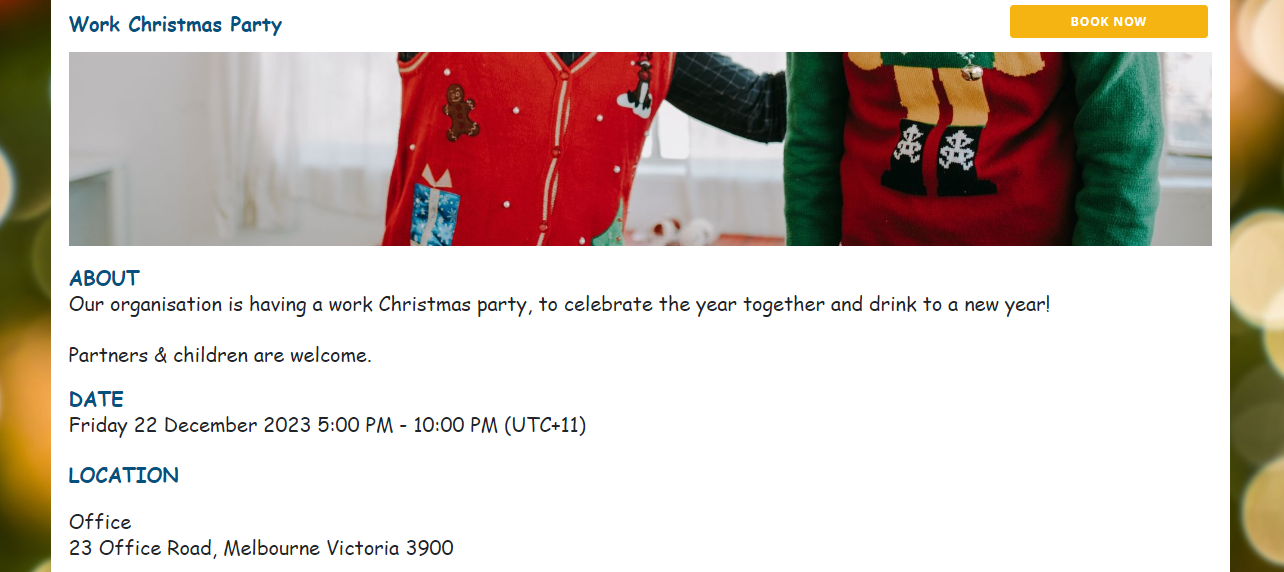
4. Draw more attention by adding a hero image (main event image) to your event
To add a hero image to your event, go to your Event Dashboard and click on Homepage and Images and then click once more on the Images tab.
Here you can upload images to display at the top of your event homepage. Make sure that they are correctly formatted.
You might want to upload a picture of your company, brand or event image.
For best results, please upload images that are 890 x 400 pixels.
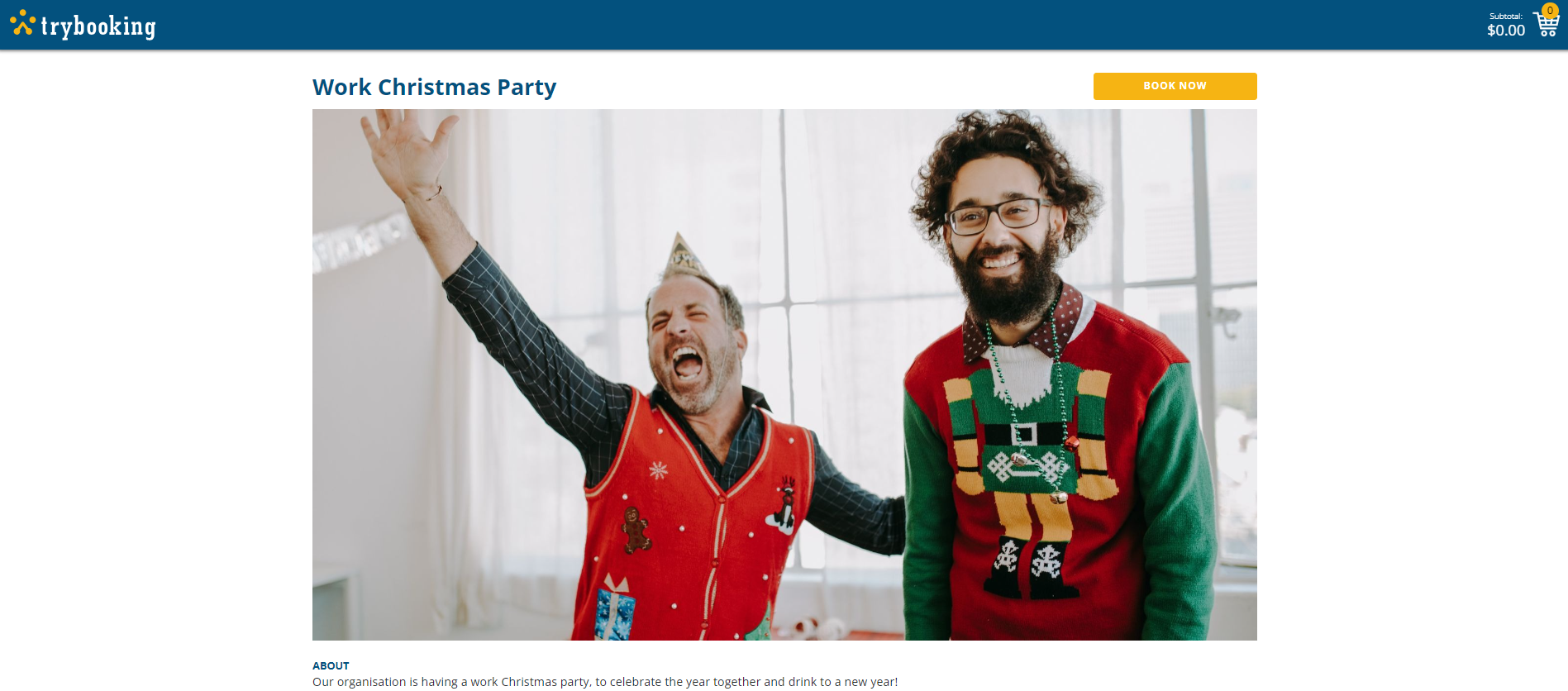
We will go ahead and add an example image that we found from Pexels, a great source for free images:

Time to add other images to the homepage
Now that you're already in the Homepage and Images section, it's definitely worth uploading other images to spruce up your event, including wallpaper, search image and any extra logos or footer images. You can upload them all from the one place.
The sizing guidelines you'll need are:
Wallpaper image: 3000 x 3000px
Search image: 300 x 200px
Extra images (up to 3): 290 x 160px
We will run through each image type in more detail below.
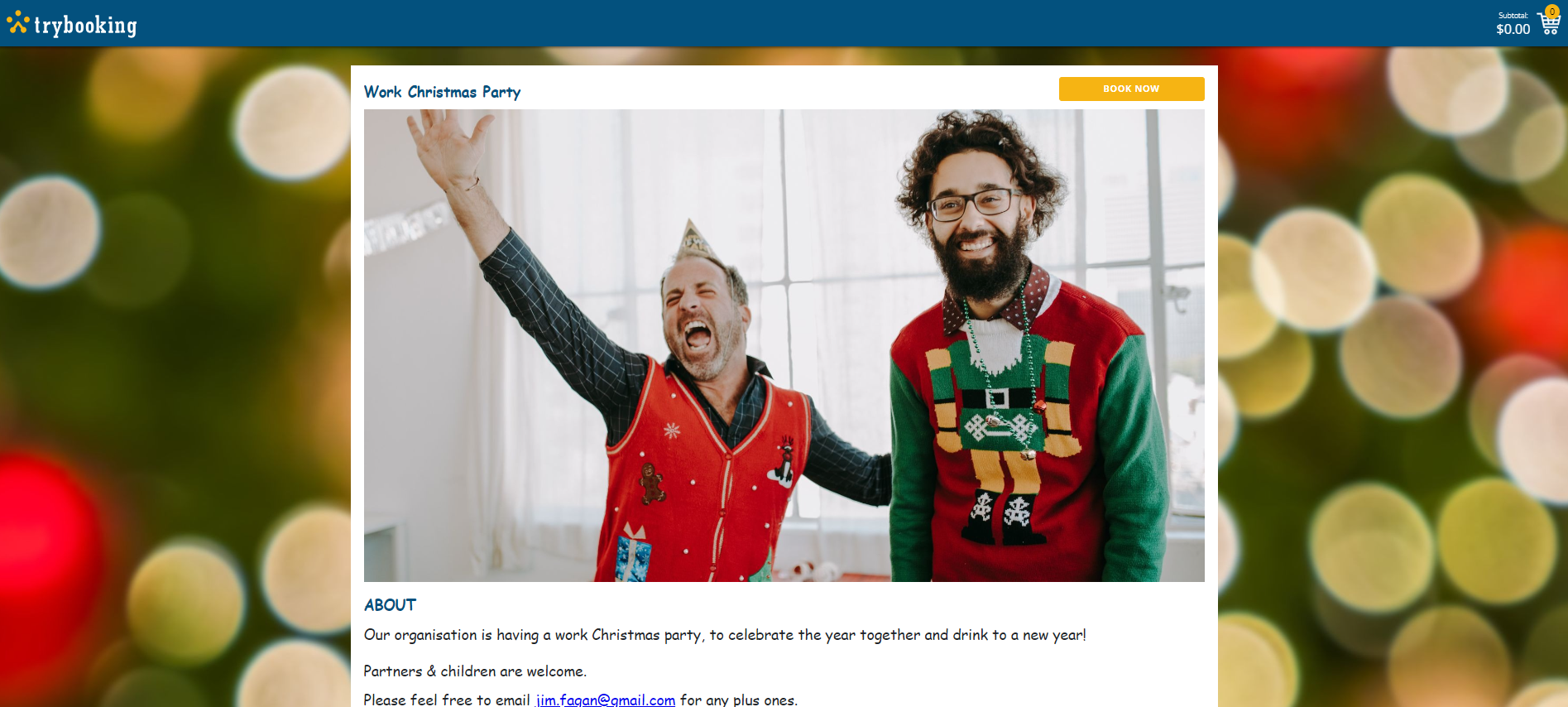
5. Wallpaper image
The wallpaper image has a huge role in branding your homepage and is one of the best opportunities you have to really make your homepage pop.
Large images that are 3000 x 3000px work best for background, but even if your image is smaller, it will tile it so that it fills up the page.
If you don't have any specific images on hand but would still like to have an eye-catching background, then we recommend jumping onto Pexels or Pixabay and finding a free image that suits your brand. You could even have a plain solid colour as the wallpaper image.
Here's the sample wallpaper image we've chosen to upload:

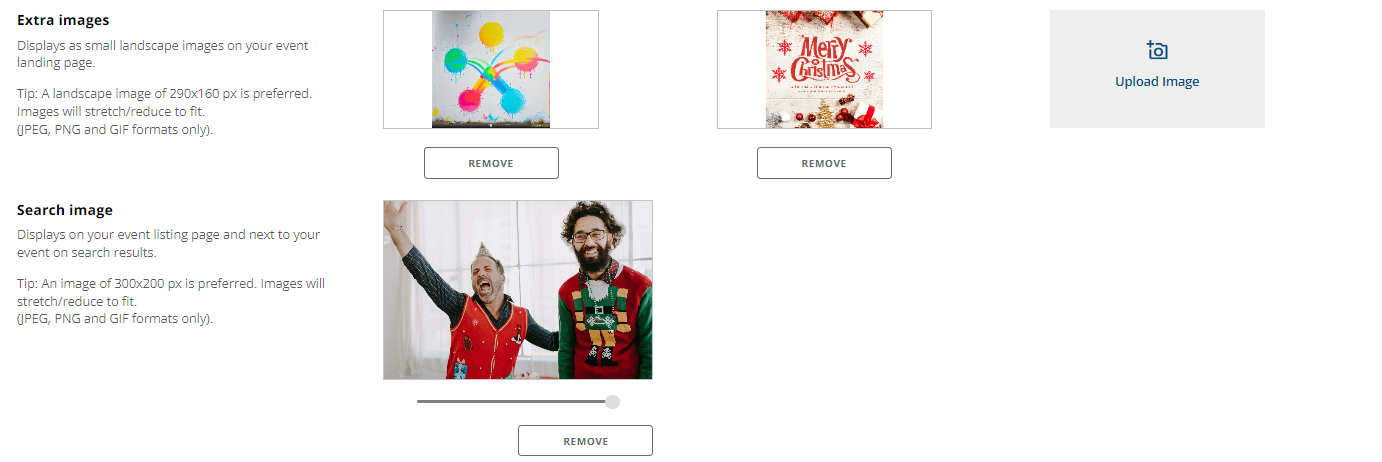
6. Extra images
You can add up to 3 different extra images to display at the bottom of your event.
In keeping with our "christmas" theme, we've chosen a simple example logo to add:

If you don't plan to use any extra images, you can always leave this area blank or upload your own business logo.
7. Event thumbnail image
When your event appears in:
1) The TryBooking Buy Tickets page/listing
2) Your Event Listing page
3) Your Event Listing widgets (on your own website),
It will appear with a thumbnail image.
If you have not uploaded an event thumbnail image, your listing on the Buy Tickets page will appear with a blue default image:

Here is a great opportunity for you to stand out to any visitors who browsing through our Buy Tickets page. Add a unique search image so that the blue default image doesn’t appear instead.
Usually, a resized version of your hero image will work just fine. The ideal dimensions are 300 x 200px. So we will go with this image again:

You can also add a custom event description when it appears in listings. To do this, go to Event name & details in your dashboard.
8. Event homepage fonts
First impressions count, so it's very important that the font on your Event homepage page looks clean and consistent. It's also important to include all the necessary details about the event so that guests aren't left wondering or uncertain.
If you want to change the font on your Homepage, simply highlight (Ctrl + A) all the Event Tag information and switch to a new font from the dropdown.
It is recommended to stick to the default font, but if you do change the font, make sure it's consistent across the page.
If you are copying + pasting text from a different website or page, make sure it is transferred properly. Ideally, it should match the rest of the font on your page.

9. Always be previewing!
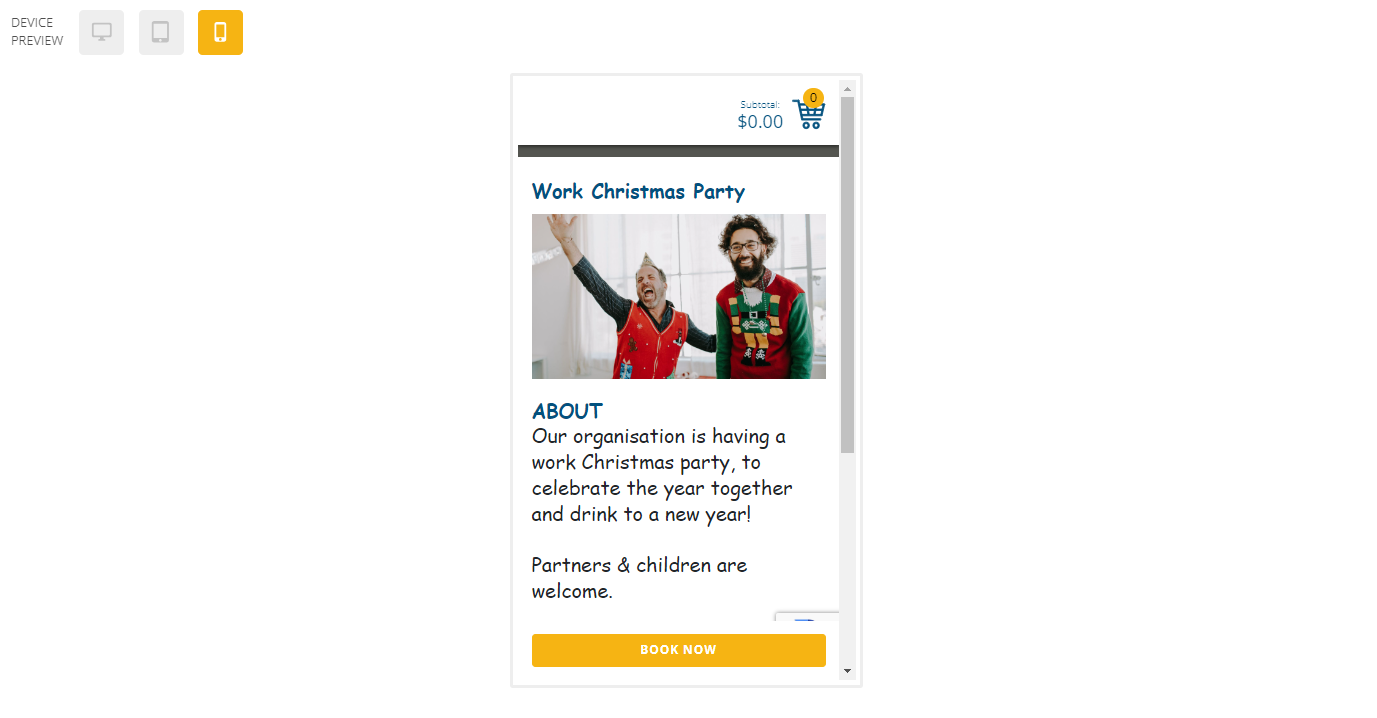
It's important to preview the changes as you make them. Make good use of the Preview tab in Homepage and design, and remember to check how your event will look across Desktop, Tablet and Phone because guests could be using any of these devices to book or buy tickets to your event.

10. Event homepage links
There are 2 types of links you can add to your event homepage.
The first is for URLs, in case you want to link to your website, Facebook page or other sites.
The second links to email addresses, in case you want to give guests the option to contact you.
To add links to your page, simply highlight the Event Tag you want to go to a link and click on the hyperlink icon in the editor.
This will now appear as a link on your page.
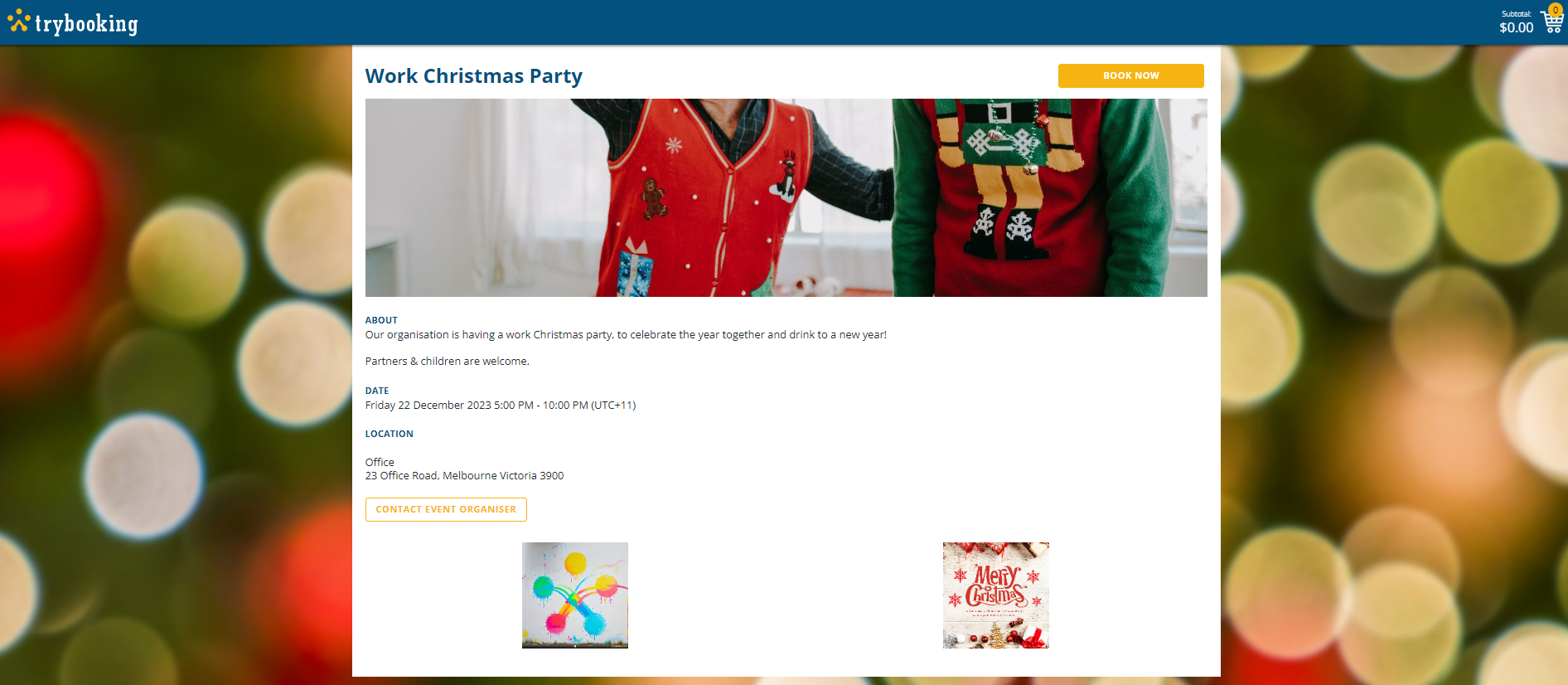
We now have the final result:

We hope you enjoyed these tips and can apply them to your own event. A great-looking event homepage can definitely help to boost your sales and increase your brand strength.
If you have any questions about event homepage design, please get in touch.
Events made easy
The TryBooking Team

Choosing the Right Page: Event or Fundraising, When and Why?
Oct 06, 2023 · 1 min read


















